

イラレにフォトショ…。名前は聞くけど、結局どれを使えばいいの?

迷うならIllustratorとPhotoshopの使い分けがおすすめです。
Adobe Creative Cloud(Adobe CC)のコンプリートプランを契約すると、たくさんのクリエイティブ系ソフトを使えるようになります。
デザイナーを始めとしたクリエイティブ系の職業には必須のソフトですが、平面のグラフィックを処理するものだけでもたくさんの種類があります。
- Illustrator(イラストレーター)
- Photoshop(フォトショップ)
- InDesign(インデザイン)
- Adobe XD(アドビ エックスディー)

Adobe歴10年の立場からそれぞれの特徴をまとめ、ソフト選択チャートも作ってみました。
[前提知識]ラスターとベクター
Adobeソフトを選ぶ前に、パソコン上における画像表示形式の2種類、ラスターとベクターを知っておくことをオススメします。
選びたいソフトがどちらの形式を得意としているのかを理解することで、自分に向いているものを判断しやすくなります。
ラスター
ピクセルの点を集めてグラフィックを表現する方法です。

メリット
・繊細な色を表現できる
・複雑な描写のデータも重くなりすぎない
デメリット
・拡大縮小すると画質は劣化する(解像度)
| ラスターの代表的な拡張子 | ざっくり説明 |
| bmp(ビットマップ/ビーエムピー) | Windows標準の画像保存形式。 [無圧縮] |
| gif(ジフ) | 標準的な画像ファイルフォーマットの一種。 Webで使用される色数の少ない画像や簡単なアニメーションに使用されることが多い。 [非可逆圧縮(基本)] |
| jpg(ジェイペグ) | 標準的な画像ファイルフォーマットの一種。 5つの中で最も一般的な形式で、Webで使用される写真や画像に使用されることが多い。 [非可逆圧縮(メイン)] |
| png(ピーエヌジー) | ビットマップ画像を扱う画像保存形式の一種。 Webでの使用を想定されており、透過処理など機能は豊富。 [可逆圧縮(メイン)] |
| tiff(ティフ) | ビットマップ画像を扱う画像保存形式の一種。 符号化方式に対応し、複数の画像を1つのファイルにまとめられる。 [可逆圧縮(メイン)] |

写真や油絵や水彩画といったイラストを表現するのに向いています。
ベクター
複数の点(アンカーポイント)とそれを繋いだ線やカーブなどを数式によって再現し、グラフィックを表現する方法です。

メリット
・拡大縮小しても画質は劣化しない
・文字やイラストを滑らかに表示できる
デメリット
・複雑な色表現は難しい
| ベクターの代表的な拡張子 | ざっくり説明 |
| ai(エーアイ) | Illustratorで作られたデータの形式。 |
| svg(エスブイジー) | W3Cによって開発された、2次元ベクターイメージ用の画像形式。 Webでベクター画像を表示するために使用される。 |

印刷物やアイコンなどのシンプルなイラストを表現するのに向いています。
どっちが良いの?
どちらにもメリット・デメリットはあり、どちらかが圧倒的に優れているものではありません。
デザインを制作する際には、ラスターとベクターそれぞれの画像を組み合わせることになります。

前提を理解したところで、各ソフトの特徴を見ていきましょう。
アイコン・ポスターからWebまで万能なIllustrator
Illustrator(通称:イラレ)は、ベクターベースのグラフィックデザインソフトです。
主にベクターによるアイコンチックなロゴ・イラストの制作や、名刺・ポスター・チラシといった紙系のデザインとレイアウトを得意としています。
さらに、Web用の画像やWebデザインも制作可能です。

デザイナー御用達!
まさに万能な平面デザインツールです。
Illustratorの制作イメージ
例えばアイコンを作る際には、図形を配置してパスや形を調整していくイメージです。

完成したアイコンはこんな感じです。(インタビューのアイコン)

イラスト・写真加工に特化したPhotoshop
Photoshop(通称:フォトショ)は、写真のレタッチ・合成などを中心としたラスターベースの画像編集ソフトです。
主に写真の彩度や色味の調整・切り抜き・合成・ゴミ取りといった画像加工や、水彩イラストのような繊細なグラフィック表現を得意としています。
ラスター環境で制作できるため、Webデザインでも使用されます。

写真や画像を扱うデザイナー必須ソフト!
さくっと調整するだけで写真の魅力を格段にアップできます。
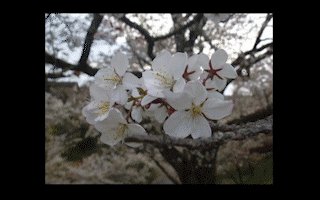
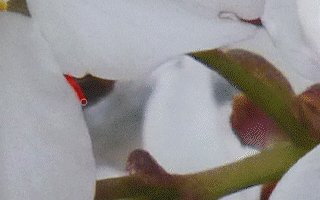
Photoshopの制作イメージ
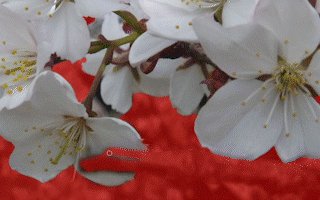
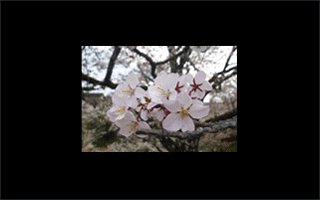
例えば写真の見栄えを良くするために、さまざまな色調補正をかけることができます。

比較するとこんな感じです。(写真全体を少し明るくしつつ、中央の花の色味を少し変更)


書籍・雑誌などページものに特化したInDesign
InDesign(通称:インデ)は、印刷とデジタルメディアのためのレイアウトとページデザイン用ソフトです。
天地左右の空きを揃えたりページ数を表すノンブルを同じ位置に配置したりと、共通のパターンが続く制作物に使用されます。
書籍・雑誌のデザインは大体InDesignです。

Illustratorの書籍特化版みたいなイメージです。
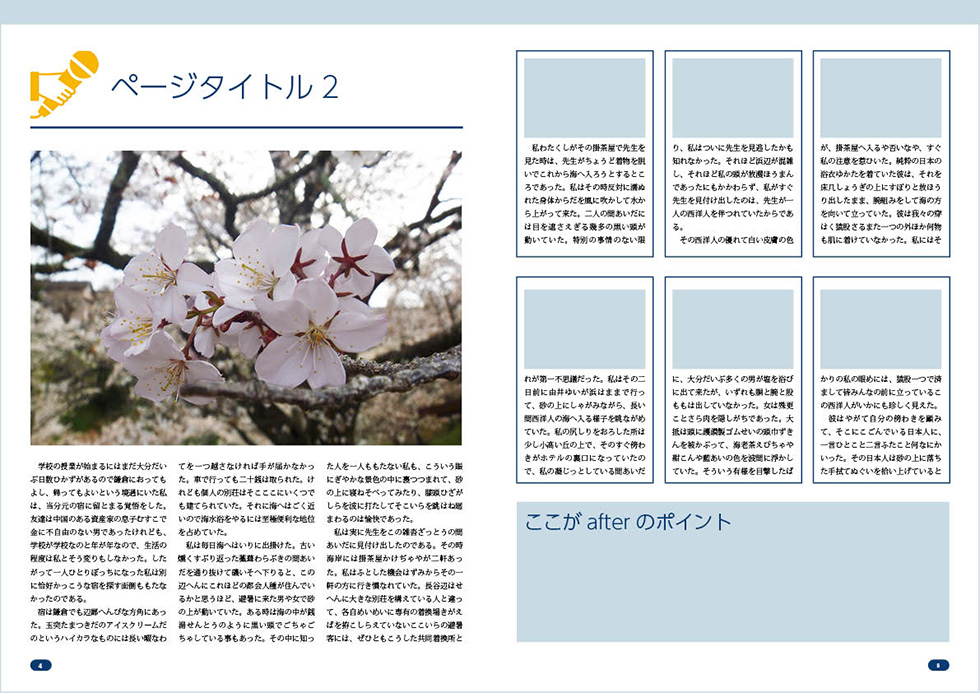
InDesignの制作イメージ
「基本は同じだけど一部分だけ違うページ」を作る場合に真価を発揮します。

- タイトル部分は同じデザインにしつつテキストだけ変える
- ページ数を表すノンブルを自動で制作ページに合わせる
などを容易に行えます。


Webの動きまで表現可能なAdobe XD
Adobe XD(通称:エックスディー)は、ワイヤーフレーム・アニメーション・プロトタイプ・共同作業など、Web制作に必要な機能が統合されたWebデザインツールです。
完全にWebやアプリのデザインに特化しています。
データを他の人と同じタイミングで修正できたり、ワンクリックでURL化して修正内容を共有できたりと、共同制作にも向いています。

近年新しく登場したソフトで他の3ソフトより歴史が浅い分、
アップデートで進化し続けているソフトです。
Adobe XDの制作イメージ
リピートグリッド(共通の繰り返しデザインを簡単に実現できる機能)をはじめとしたWebデザイン向けの便利機能に加え、リンクによるページ遷移も再現できます。

また、作ったデザインをURL形式でさくっと共有することも可能です。
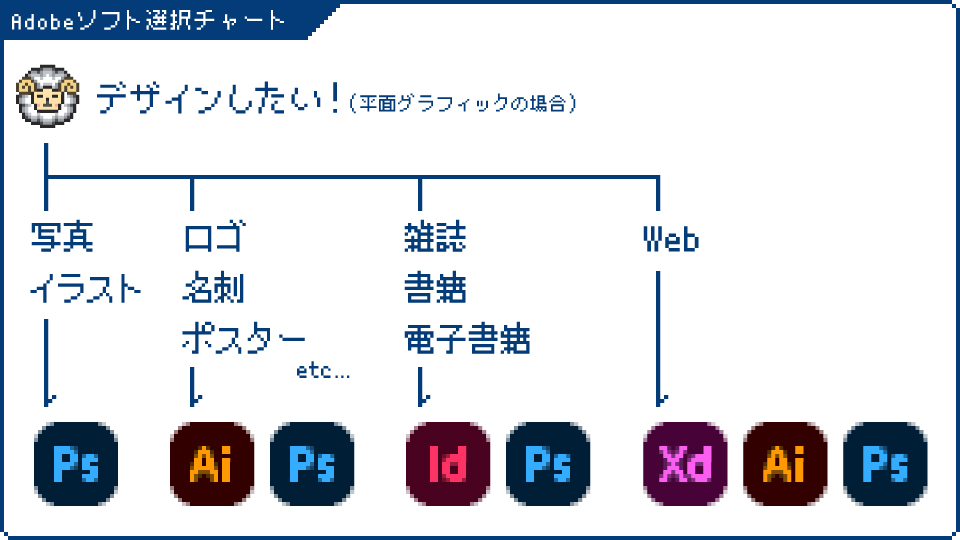
向いているAdobeソフト選択チャート

それぞれの特徴はわかったけど、結局どれを使ったらいいの?

やりたいことにあわせて使い分けるのが正解です!

Illustrator・InDesign・Adobe XDというベクターベースの3ソフトは、似た操作感で扱うことができます。
どれか1つ使いこなせるようになればその他のソフトもかなりとっつきやすくなるので、3つの内の1つを集中して学ぶことをおすすめします。

迷うようであれば、いろいろなデザインに活用できるIllustratorがおすすめ!

Photoshopは必須なの?

Photoshopは写真や画像を最適化できる都合上どんなデザインにも必要になるので、並行して学ぶのが良いでしょう。
- Photoshopで加工した写真をIllustratorに配置してポスターの背景にする
- Illustratorで作ったアイコンをInDesignに配置して見出しに使う
Adobeはソフト同士の連携も強いので、上記のようにそれぞれの強みを活かした使い方も可能です。

複数のAdobeソフトを使いこなせば、デザインの幅もどんどん広がっていくでしょう!
おすすめ記事
Adobe CCを安く使いたい方はこちらの記事をご覧ください。
Webやツール関連のまとめはこちらです。